A modular Drupal RPG and Trading Game engine - Wk 1 of 4
The goal is to use Drupal to
- Host a game
- Create map-grids as content types
- Add items to map-grids
- Add NPCs to map-grids
- Add game attributes to user profile
- Use Drupal Groups to implement factions
- Host VueJs pages for the various buildings (form based fields and widgets) that inhabit each map

The game engine will be compatible with turn-based and real time loops. Later PhaserJs will be used for the real time graphics based modules.
Roadmap:
I will use Behaviour Driven Development as much as possible. I have setup Behat and PHPSpec.
- Start off with a simple Rock, Paper, Scissors game.
- A single player game with php acting as opponent, player move initiates computer move.
- So no polling or even ajax required.
- One or two variables at most (eg Health and Strength or Wins and Losses).
- Add scores and more attributes as Drupal user fields. Stamina, credits etc.
- Expand the battle loop: more functions (e.g. buy potion). Introduce Ajax.
- Introduce Map-grids (text-based). Each map-grid is simply an array of buildings and empty spaces.
- Introduce PhaserJs to depict each map-grid (graphically and in real time). Use Nodejs and polling to travel across the map-grids
- Drupal Distribution - I think
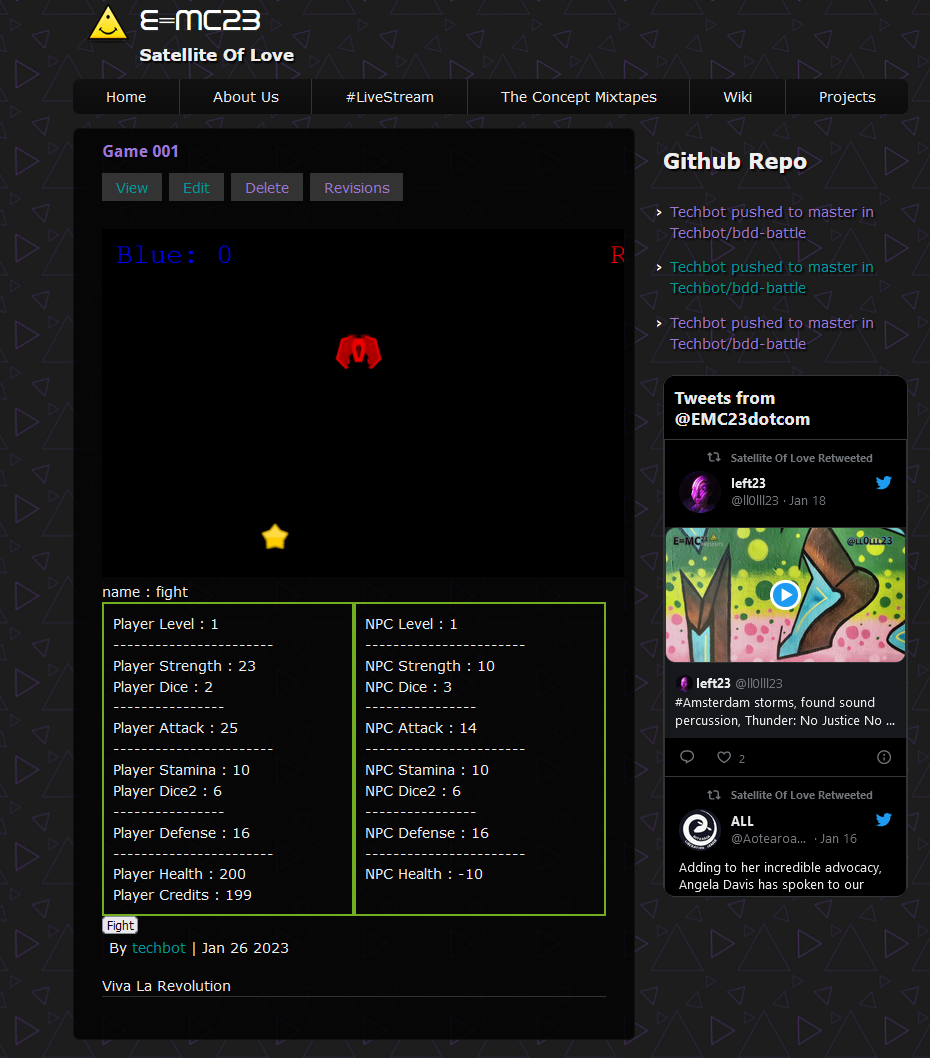
An example feature: This is my first feature beyond rock paper scissors.
Feature: Attack Battle in order to play game As a player I need to attack another random NPC player Rules : - Both players begin with 100 health - Both players begin with 10 strength - Each round both players roll one dice and add it to the strength to make an attack - Player with lower attack loses health points equal to difference in attack - First player whose health = 0 loses Scenario: Adding dice to strength - Given I roll a dice of 6 - And my strength is 10 - When I update - Then my attack should be 16
