JiGS, Drupal and Content Modelling
JiGS, Drupal and Content Modelling
Today I want to discuss Content-driven development based on Drupal's Content Modelling, the foundation on which JiGS in-content engine is built.
What is Drupal Content Modelling and what has it got to do with game design?
Drupal is a CMS or Content Management system. Its primary function is to create websites. For every page you view on the front end there is a corresponding view for the admin-only in the backend. This is where the content is created. This is very much the same with other CMS such as Wordpress or Wix etc.
What makes Drupal stand out is over the course of its 10 versions, the drupal community has refined the concept of content such that one can create content types, not just content from this admin backend.
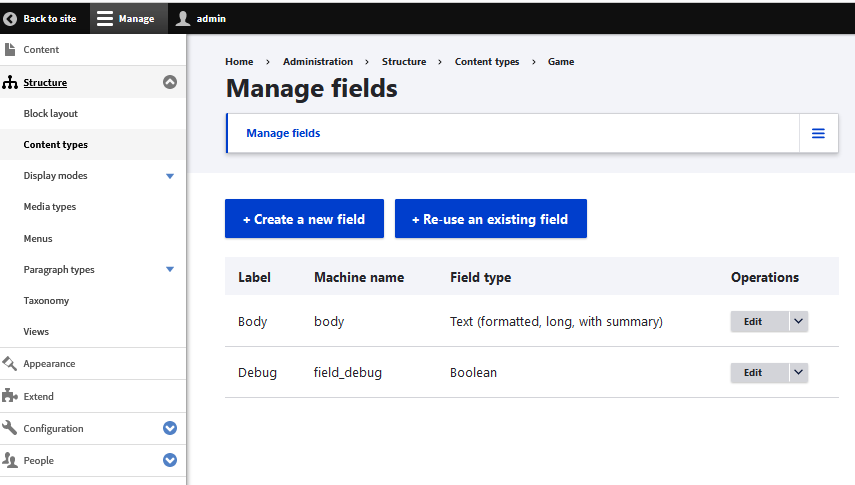
While a standard web page might have a body field and a summary field, Drupal allows one to create new types with additional fields.
And one of these field types is: Other content. This allows one to create content and then attach it to other content. A Web page might be attached to a user, or users to a web page. A repeatable field will allow multiple items to be attached to a single piece of content. Of course you don’t have to display all of the sub content, but the option is there.
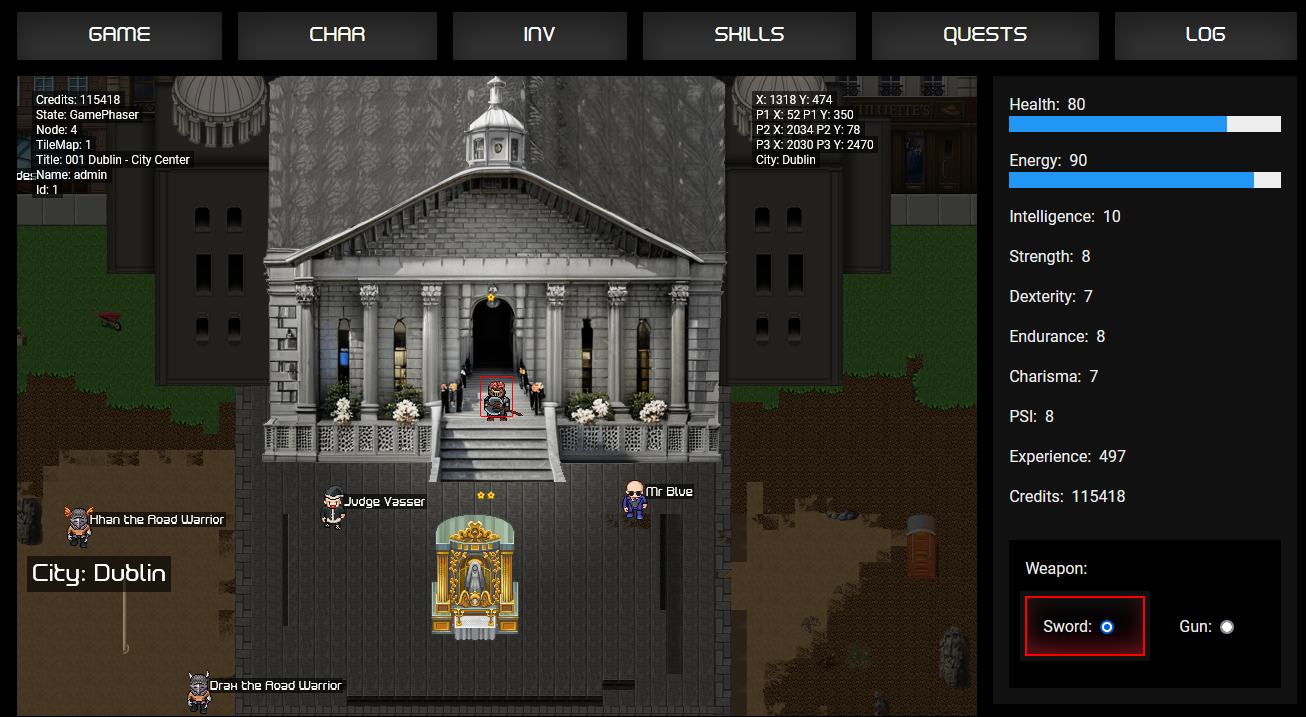
What has this to do with game dev? In JiGS after the content is created in Drupal by the admin, instead of it being consumed/viewed by the end user through Drupal web pages (though this would in theory still be an option) the content is viewed through the game instance.
We design the content by designing a web page/webform that will never be viewed. Instead that content will be consumed by the game.
So let’s start.

We create a content type we’ll call ‘game’. It has a field for game name, a field for whether the game is in debug mode, and that’s pretty much it. For this content type we make one item of content: ‘The Greatest Game’. And we click the boolean to select debug mode. It doesn’t do anything now. It’s just a webpage.
Now we make up the content type we’ll call ‘city’. Cities are an abstract concept. If your game doesn’t require cities then you make a city of one: Call it Earth.
We can add fields to the city content type like population, pollution, education level, gdp, size etc. But for now we simply need the concept (content type) of a city.
We make four cities: Dublin, Cairo, Cyberia and New Washington.
Now we make another content type we’ll call ‘MapGrid’ aka map, aka grid, aka room, aka building, aka outside area.
We add a field for name.
We add a field for the name of the Json file that contains all the map/tileset data.
We add a field for City. This is a paragraph type or reference to other content. The list of cities is drawn from the list of cities made with the ‘city’ content type.
So the map-grids know what city they are in but the cities don’t necessarily know how many map-grids they have (tho of course they can find out) especially since at the moment the city is little more than a single field.
We create a portal fieldset which will use the city name + json file name to create routes between the map-grids.
This fieldset contains
- the x and y coordinates of where the portal is.
- The destination map-grid
- the x and y coordinates of where you will land.
A portal is one way. So if we have two map grids, we need to make a portal on each.
Let’s make another content type called Item.
It can have a field for type: Weapon, Armour, Food. Let’s give it a weight field and a cost field, a image sprite field . We can create more fields like damage, strength etc. But not now.
We add these items to the map-grid as paragraph types (entity references). But alongside the link to the actual item we also need x and y coordinates. So we add these coordinates to the paragraph instance (or reference of the content type) not the content type itself. Everywhere we place these items we also fill in the fields for weight, cost etc.
Also we make this paragraph field repeatable so we can add a weapon AND a piece of armour AND some food at different parts of the map-grid.

So now we can see Content is more like Blueprints
And paragraphs (references to this content) are more like instances of these items.
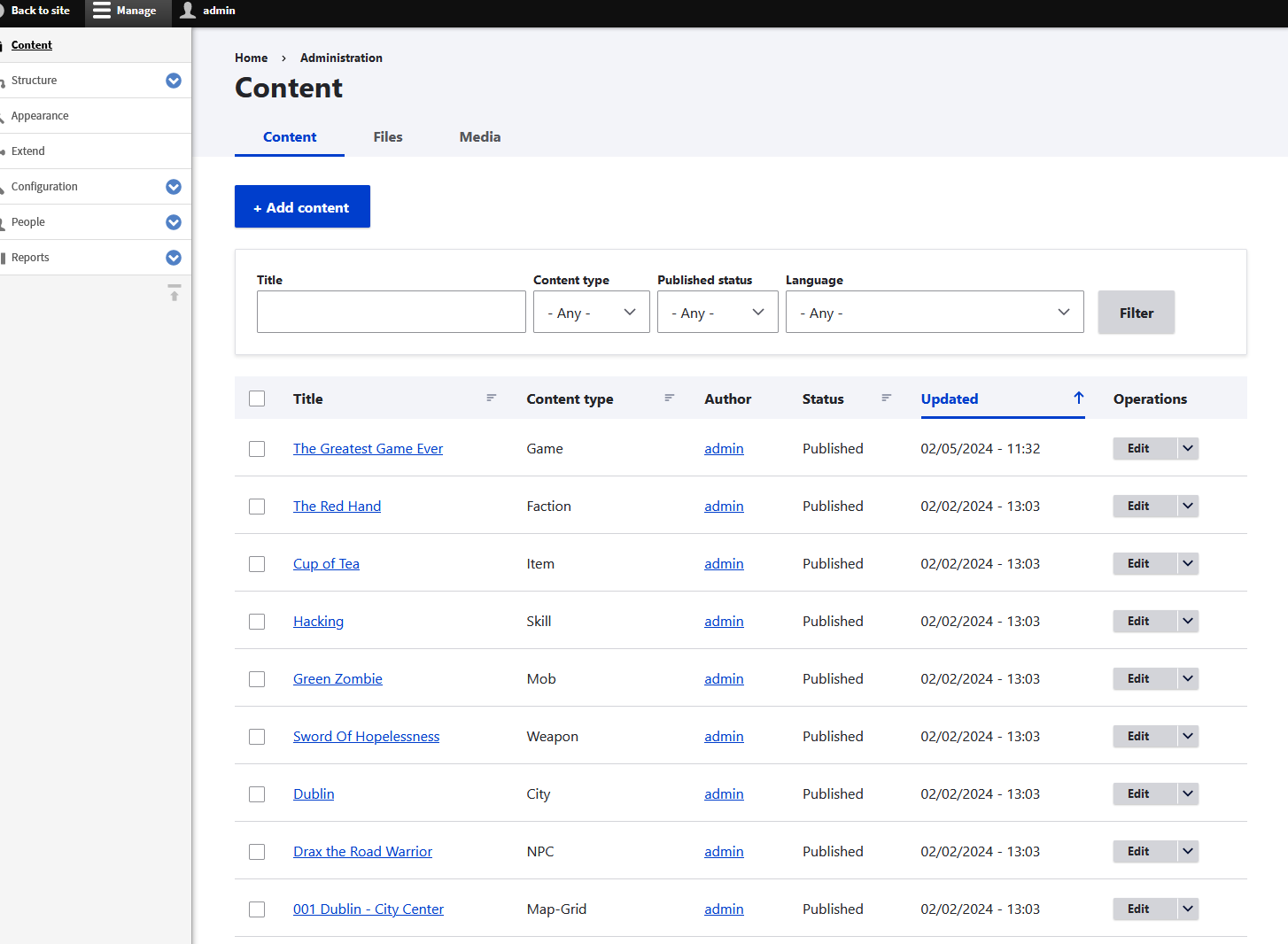
If we were to view the content list in the back end we’d see:
- A few basic pages
- A few articles
- One game Content item
- Four city content items
- Numerous map-grid content items - one per area, room, building etc
- A rifle content item
- A knife content item
- A loaf of bread content item

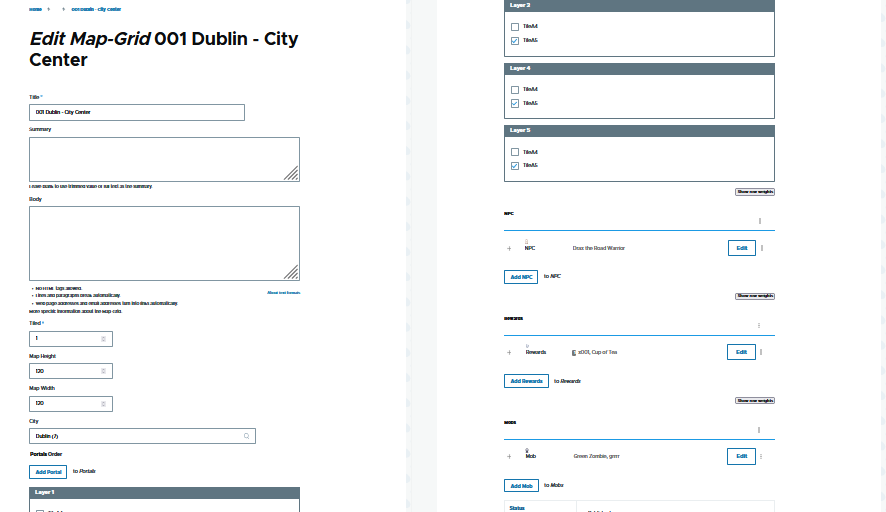
If we open any map-grid we’d see a webpage with
- A title
- A json map file
- A city field
- A node uuid
- Zero or more knives
- Zero or more rifles
- Zero or more loaves of bread
We create monsters the exact same way we create items. A content type to design the monster's attributes like a health field, an intelligence field, a damage field and an image sprite field.
We create switches and buttons as repeatable paragraphs and place them around the map-grid.
https://www.drupal.org/project/flag
Flag is a Drupal module that allows a user to bookmark pretty much anything. We reduce this so a user can only flag switches. Now we have a complete audit of every switch every player has flicked.
If this were web pages the user would land on say Dublin and select the radio boxes for each of these switches, just like bookmarks. Obviously we are not dealing with a web page, we are dealing with a game. How does it all fit together?
The point is this: We have created ALL of the data structures including the various stages of missions (switches aka flag) without writing any code. We can add fields, unpublish unfinished items, reimagine a content type all without writing any code.
We are given the data structures. Now in nodejs and phaser we need to write the code that consumes all this data created by Drupal: Content-driven development.
The nodeJs runtime will consume less than 10% of the data created by Drupal. A lot of the code and data will seem excessive but this allows for extremely flexible configuration which may or may not be used by the admin. It may seem like this is an excessive tie in between drupal and the nodejs game runtime, but all this data is accessed via model-like structures and only the data that would be needed by any RPG is accessed.
This is the single area of coupling. If Drupal were to be removed, the need to recreate an in-content engine that fit into the current models would be no more complex than had any other implementation been chosen.
"I built the in-game content engines for a few MMORPG titles (NCSoft/Arenanet) and this is a genius idea. I used ruby-based engines for compatibility with MVC architecture, but being that D10 is close to MVC, I would definitely consider this approach. Great job!"
https://www.reddit.com/r/drupal/comments/18oa3kf/drupal_mmorpg/