A modular Drupal RPG and Trading Game engine - Wk 3 of 4
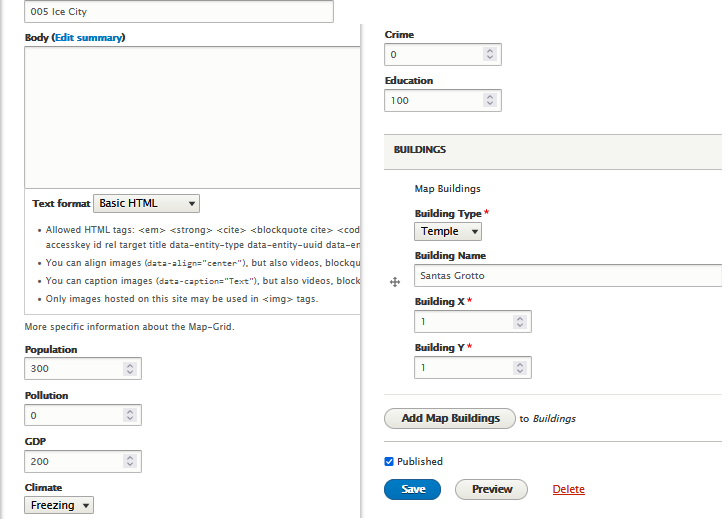
I've built out the Map-grids as cities with attributes and unlimited buildings as paragraphs.

I now have
* a game content type: 1 single instance of it per website.
* Map-grid content types whch are populated by Buildings via paragraphs.
* NPC content types and game items as content types.
A portal is a particular building type that when touched (collided with) allows transition from one Map-grid to another. This could be moving inside a building, moving underground or traveling to the next city.
In Drupal, graphically, all buildings are represented as doors. The actual buildings are backgrounds as part of the tiles in phaserJs. The doors (portals) are sprites on a layer above the backgrounds. Touching a door causes a change of game state.
This is a great way to populate content. While buildings are paragraphs in Drupal, they are full blown entities with symfony. One simply populating the other.
State:
I installed Pinia to introduce state and allow VueJs, PhaserJs and Drupal to communicate.
https://pinia.vuejs.org/introduction.html
Phaser receives all its data via sockets.io
States are: Online, Offline, Dead, Jail and the various buildings one can enter. Each state has an equivalent phaser scene.
The communication between Vue and Phaser is reactive. The communication between Phaser and Drupal is one way: Phaser updates Drupal via Mysql.
I created some database functions in the node https server and attached them to the DOM window.
function setupAuthoritativePhaser() {
JSDOM.fromFile(path.join(__dirname, 'game/dist/index.html'), {
// To run the scripts in the html file
runScripts: "dangerously",
....
dom.window.URL.revokeObjectURL = (objectURL) => {};
dom.window.mapJump = (user,map) =>{
Bridge.updateMap(user,map);
console.log(map);
}
dom.window.gameLoaded = () => {
secure_server.listen(8082, function () {
console.log(`Listening on ${secure_server.address().port}`);
});
};
dom.window.io = io;
}).catch((error) => {
// console.log(error.message);
});
}
setupAuthoritativePhaser();
I'm not using any router for the frontend because this is literally a one page app. All the states, scenes, building GUIs etc are actually subcomponents conditionally rendered by vue.
